コーポレートサイト「Envision Lab」
作品・ソースコードを見る
以下、「制作のポイント」もぜひご覧ください。
制作のポイント

アクセシビリティを高いレベルで意識したプラグインである「Splide」を採用しました。
スライダーなど動きのある要素は、ユーザーが任意に一時停止・再生できる必要があるため、右下に一時停止・再生ボタンを用意しました。
(WCAG達成基準 2.2.2
 )
)

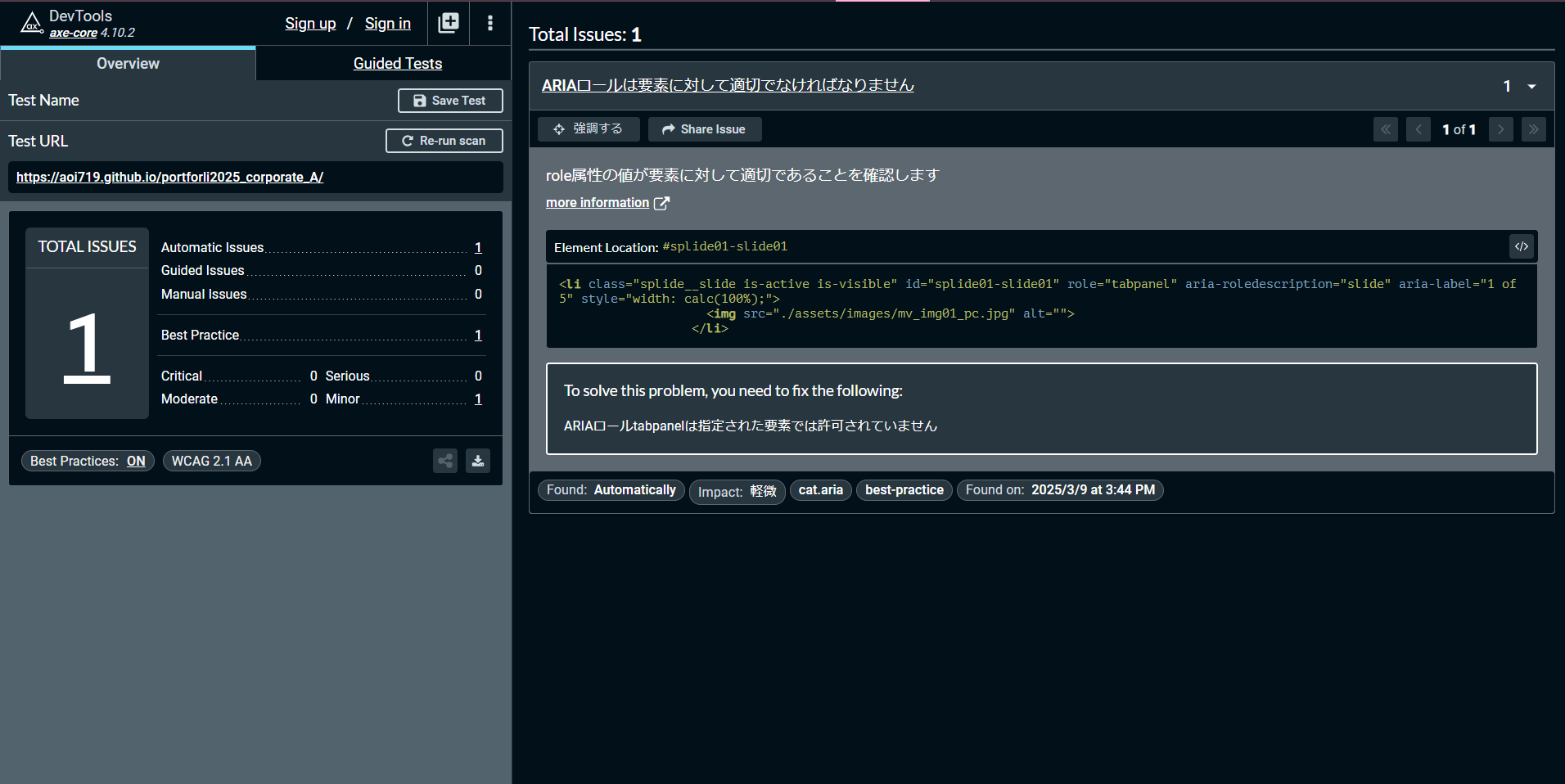
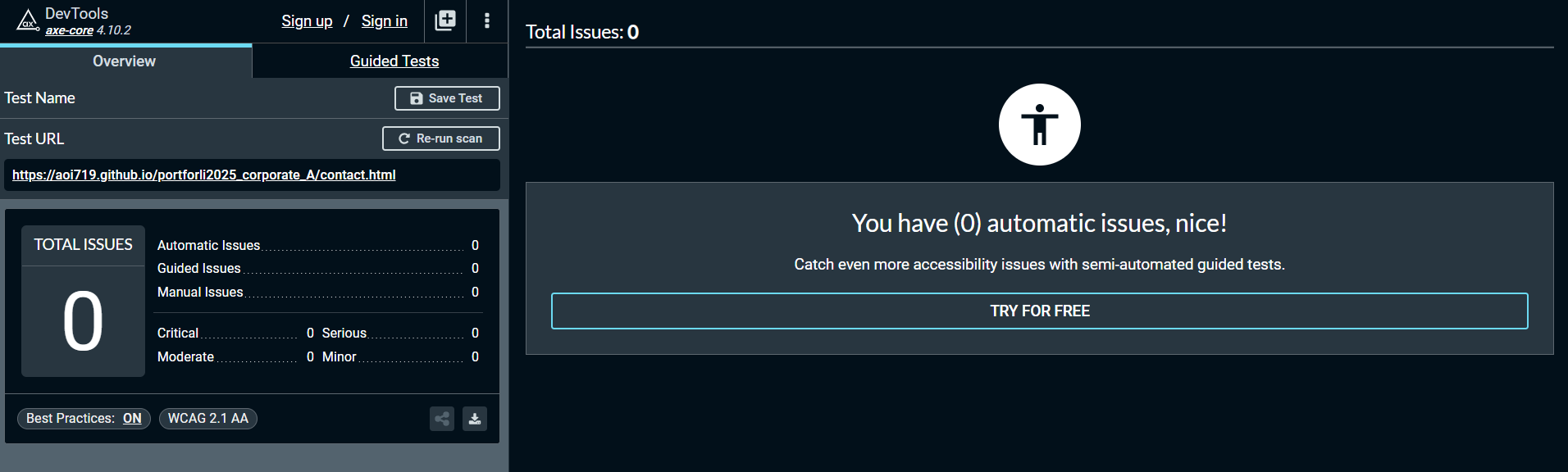
アクセシビリティの達成基準を満たしていない問題(「Total Issues」)は1つだけです。
この画面で指摘されている問題はスライダープラグインにのJavaScriptに依存するもので、レベルも軽微なもののため大きな支障なありません。
※サイトによっては問題数が数十~100以上などに及ぶ場合もあります。

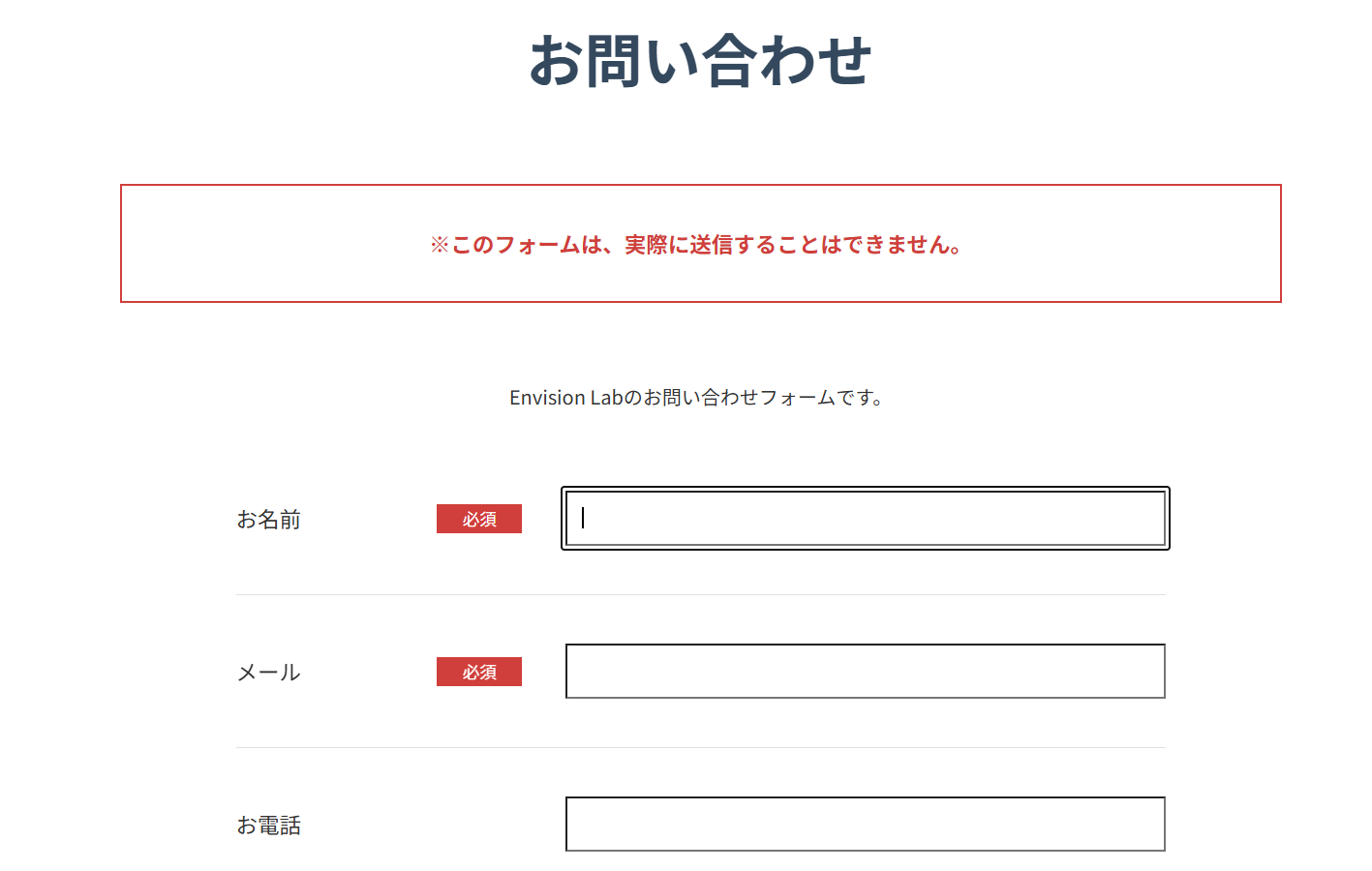
CSSを使用し、入力欄がフォーカスされたことが一目でわかるアウトラインのつけ方にするため工夫しています。
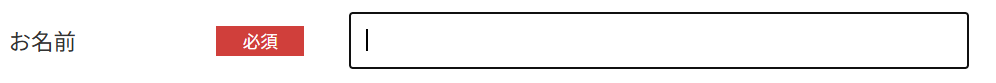
ちなみに、CSS対応をしないデフォルトのフォーカスアウトラインは以下のようになります。
フォーカスを当てていない入力欄と比べると、微妙に角丸がついて色が濃くなる感じがしますが、大変わかりにくいです。


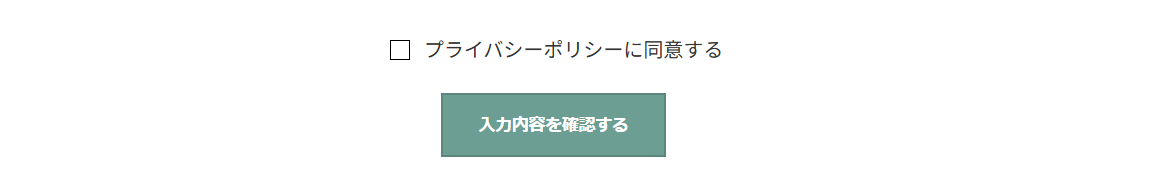
チェックを入れて活性化させた後、再度チェックを外すとしっかり非活性に戻ります。

こちらは問題が検出されませんでした。
フォームは入力欄があったり、送信ボタンがあったりなど、通常のページとは異なる要素を多く持つため、問題が出やすい部分です。
※ツールで問題が検出されなかったから完全に問題ないかというとそうではなく、目視でしか見つけられない問題も潜んでいる可能性はあります。
