ポートフォリオサイト
作品・ソースコードを見る
以下、「制作のポイント」もぜひご覧ください。
制作のポイント
制作にはフレームワークの「Astro」を使用。
Node.jsを使用した環境構築からチャレンジしました。

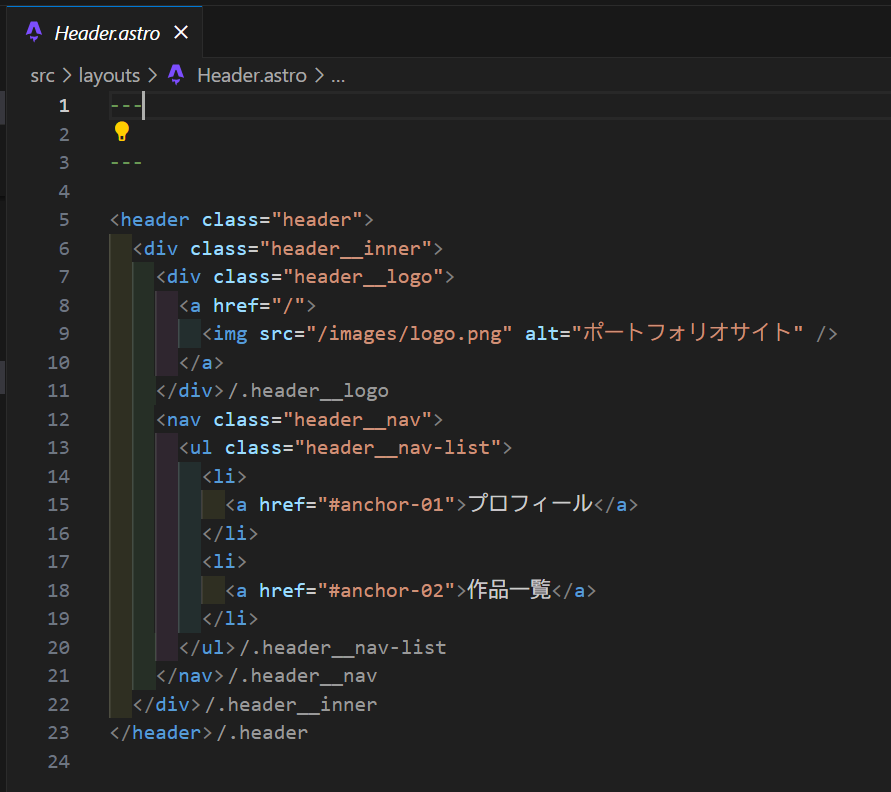
ヘッダーコンポーネントのastroファイル

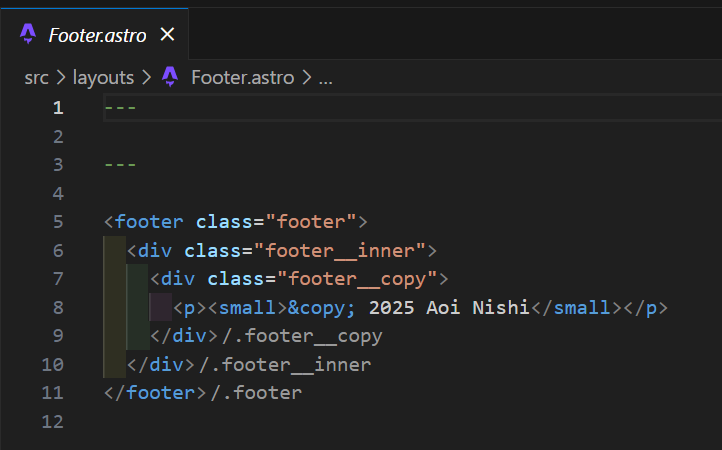
フッターコンポーネントのastroファイル

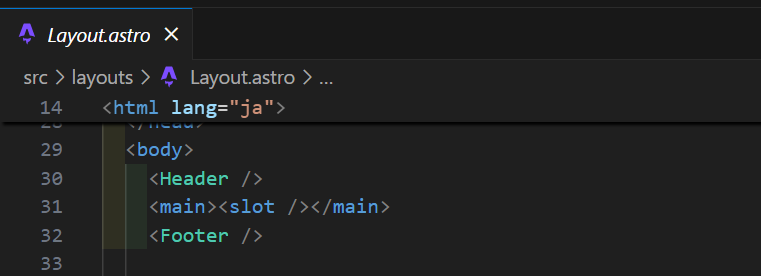
ヘッダー、フッターを共通で読み込むテンプレートファイル
各ページを構成するastroファイルは、このテンプレートファイルを読み込むことですべて共通の作りになるようにしています。
※もちろん、テンプレートファイルを複数作成すれば、1カラム・2カラムなど複数テンプレートを作り分けることも可能です。

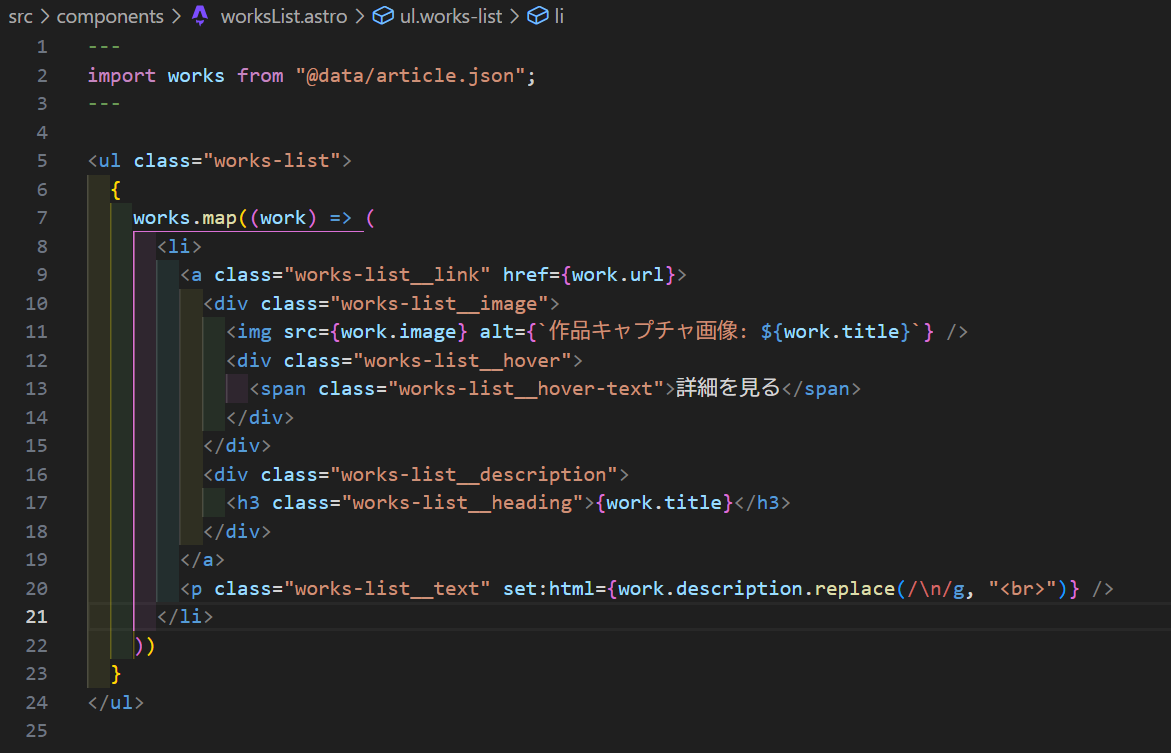
リストコンポーネントのastroファイル

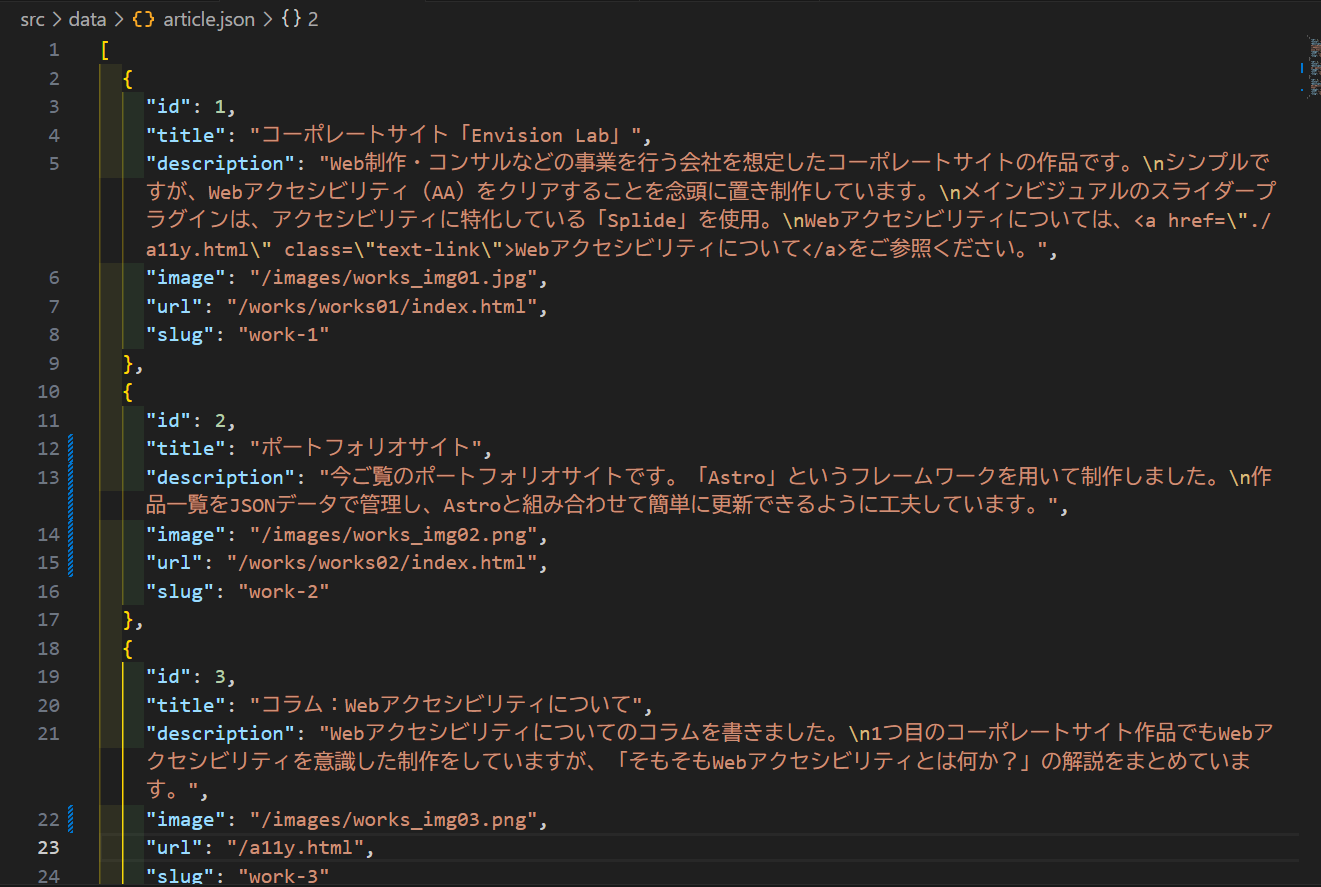
作品一覧を管理するJSONファイル。このファイルをリストコンポーネントのastroファイルから呼び出す。
通常であればHTMLに1つずつリストを記述していくところを、JSONに追記していくだけでリストを更新できるようにしています。
